Acerca de
Monsieur Sandwich



1. Project overview
Monsieur Sandwich is a mobile ordering app offering homemade fresh sandwichs in delivery or to go, for an affordable price by establishing a "dark bakery" concept.
Role & responsibilities
Tools
Time
November > December 2021
(2 months)
UX/UI designer
User research
Prototyping / Testing
Figma
Miro
Maze
Process
Empathize
Benchmark
Ideate
Ideation
Priorization
State Diagram
Define
Personas
User Journey
User Stories
Problem statement
Prototype
Sitemap
Zoning
Wireframes
Mockups
Prototype
Test
Usability Test
Results & Analysis
Iterate
Refining design
Problem
Nowadays, it is challenging to find a good homemade sandwich with fresh ingredients combined with a great overall delivery experience.
Solution
Monsieur Sandwich is a mobile app that offers fresh homemade sandwiches made with qualitative and local products, by delivery or to go, for an affordable price establishing a “dark bakery” concept. A Dark Bakery is a dark kitchen that specializes in bakeries. This operational model allows Monsieur Sandwich to propose high-quality bakeries and sandwiches at a low price compared to the market.
Monsieur Sandwich's value proposition is being delivered to users through Monsieur Sandwich's mobile native application. During our research and design process, facts and insights received allowed us to build seamless ad meaningful flows for our users with the following high-value capabilities:
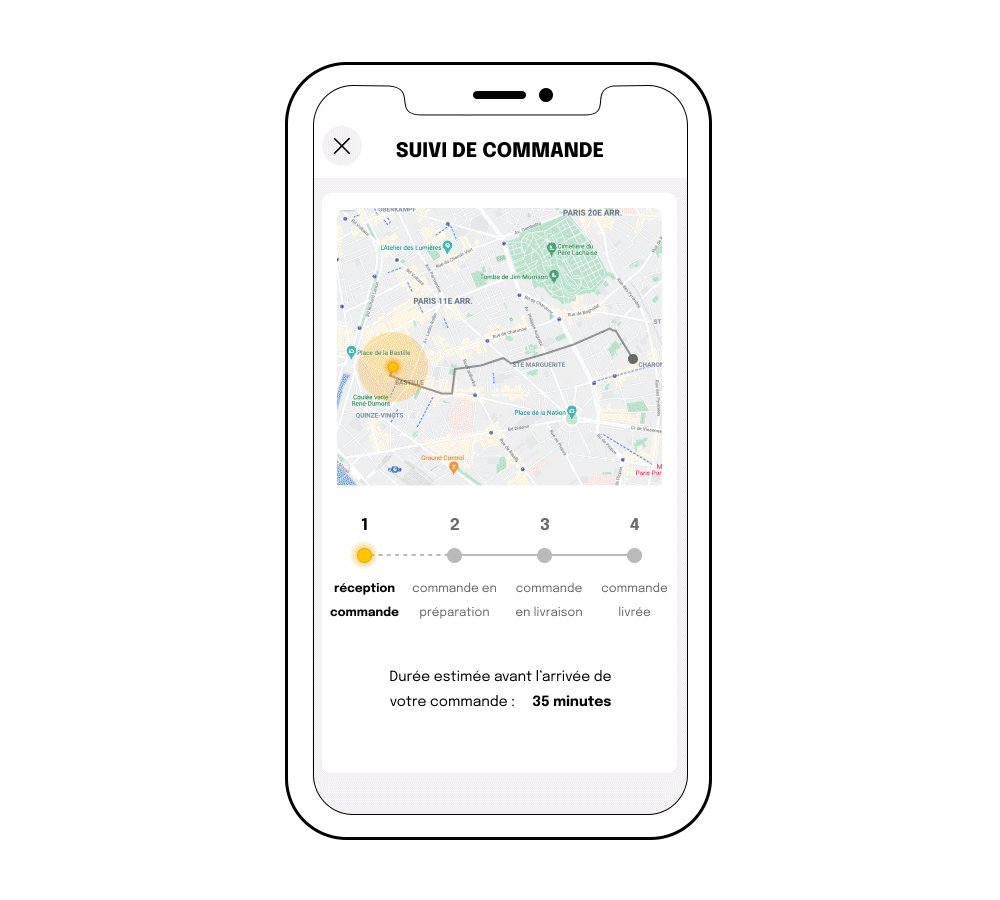
Capability 1 : Ability to get your food delivered or taken away from the different Monsieur Sandwich Dark Bakery locations
Capability 2 : Ability to add or remove sandwiches' ingredients
Capability 3 : Ability to leave an extra note for the custom request (i.e, food allergies or intolerances)
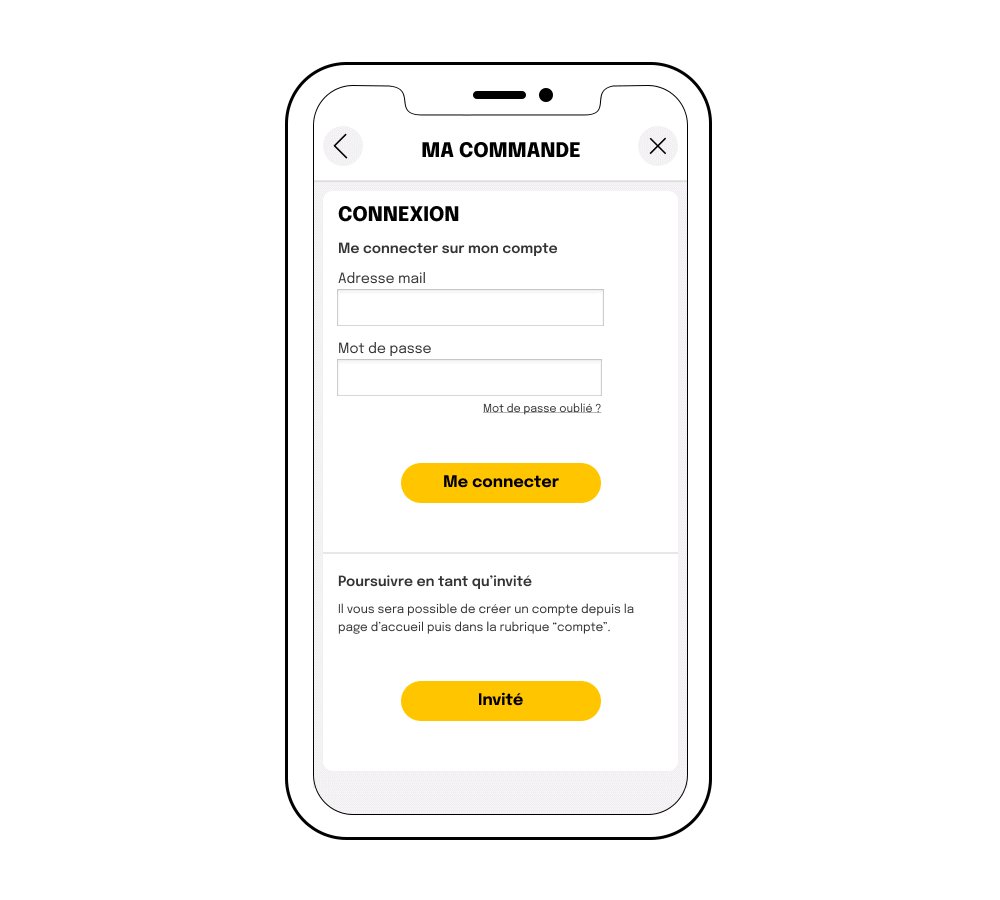
Capability 4 : Ability to use different payment methods such as Credit Cards, Cash, PayPal...
2 . Understanding the user
Step 1 : Building Personas
The target audience is composed of urban people who love sandwiches or don’t have much time to eat for lunch.
Myriame - busy gourmet executive
32 years old
Living in Paris, France
Pricing actuary for an insurance company

" When I don't take my own food at work I love to get some fine street food outside "
Louis - young carpenter
25 years old
Living in Montreuil, France (suburb of Paris)
Carpenter for a construction company

"I enjoy to have a good lunch for a fair price with my colleagues as we have to work hard all day "
Step 2 : Mapping the User Journey

Step 3 : Building User Stories

Myriame
As a busy gourmet executive
I want to find qualitative sandwiches compatible with my food allergies / intolerances
So that I can eat fine food without trouble

Louis
As a young carpenter
I want to eat quickly and enough for an affordable price
So that I can put all my energy into making good work during the afternoon without spending to much money
Step 4 : Defining Problem Statements

Myriame
Myriame is a busy gourmet executive
Who needs a quick and easy way to customise her food and make it compatible with her food allergies
Because asking for variations at the counter is always inconvenient and asks long time

Louis
Louis is a young carpenter
Who needs quick and generous lunch for an affordable price
Because his work asks him lots of time and energy and he has a limited budget
3 . Stepping into design process
Sitemap

The rectangles correspond to the different pages of the product.
User Flow Diagram

Wireframes












Mockups

















Branding & UI kit
Based on the Atomic Design model and Design System
Logo

Typography
EPILOGUE
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
a b c d e f g h i j k l m n o p q r s t u v w x y z
Color Palette

#FFC700
#FFFFFF
#F3F2F2
#000000
#B5AFFF
Illustration

Iconography
Components

4 . Testing the design
Usability Test
Introduction
Implementation of an unmoderated usability test with 5 participants.
Research Goals
Goal 1 : Assess the overall ergonomics and user experience of Monsieur Sandwich Mobile application
Goal 2 : Assess the effectiveness of Monsieur Sandwich UI
Goal 3 : Confirm that Monsieur Sandwich's mobile app functionalities are being used as expected
Panellization characteristics
- people aged from 18 years old
- living in urban areas
- sandwich eaters
- mixt genders
- 1 participant with food allergies or intolerances
Scenarios to be tested
Order a sandwich in delivery
Order a sandwich to take away
Hypothesis to be tested
H1 : I believe that the choice for glass jars and containers
Will be clear and easy to make
For target users
Because they will have all the information about the two different options including their price
H2 : I believe that the choice concerning glass jars and containers
Will come at the right moment in the ordering process
For target users
Because it happens between the connection and payment step in the checkout process
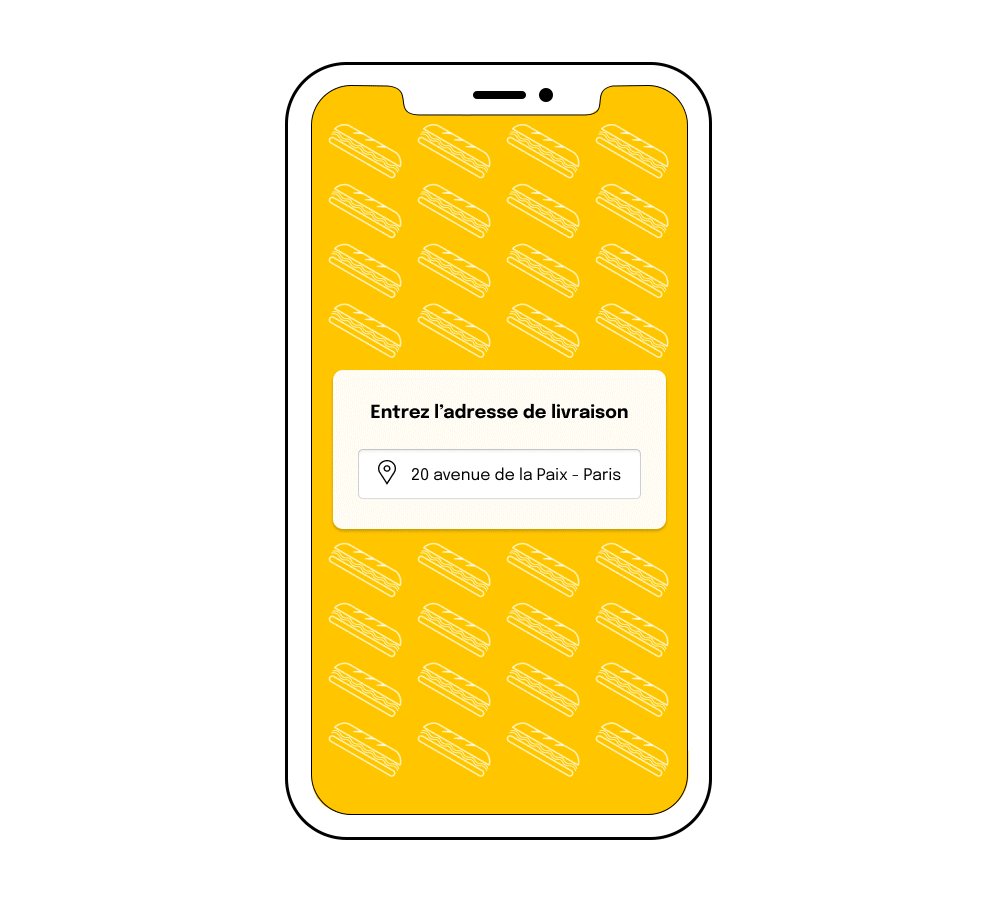
H3 : I believe that selecting products before informing their address for delivery
Will make the product selection more simple and spontaneous
For target users
Because they won’t have to give information before selecting products
H4 : I believe that product detail pages
Will give all the information on products
For target users
Because it will inform about all ingredients, composition and possible allergens
H5 : I believe that the UI of product detail pages
Will create desire to purchase
For target users
Because large images catch more attention and is attractive
KPI
- KPI 1 : Number of users who succeed the mission
- KPI 2 : Number of users who didn't succeed the mission
- KPI 3 : End to end conversion rate > Number of users who succeed / divided by number of total users
Usability Plan

Results & Analysis
Based on the Atomic Research
Collection of participants' feedback to identify major pain points and themes.
Analysis of the data based on the Atomic methodology, extracting facts that lead to insights and then to improvement opportunities.
Overall, participants found that the UX flow was intuitive and straightforward. The main improvement opportunity participants raised was clarifying the connection between product selection and checkout, adding an intermediate step.

Participants used and enjoyed the different payment and connexion options offered to them in the app.
They also complimented the interface UI and appreciated the customisation options.
Design iteration
The usability test highlighted some pain points and improvement opportunities that I categorized and prioritized to refine the user flows.
Improvement point #1 : adding a transition between product selection and checkout
Addition of an intermediate step between product selection and the checkout process, providing users the choice to continue shopping or to go to checkout.
before





after
Improvement point #2 : provide users the ability to mention their food specificities
Addition of a field providing users a way to tell about any food specification such as food allergy or intolerance, or any other specificity about their order.


after
before
Improvement point #3 : payment specifications
Addition of a note that specifies what implies the paying option "pay at the reception".
after
before


Prototype

5 . Refining design
